Neuron Focus Support: Eliminating Distraction Through Facilitated Goal-Oriented Task Management
Published on Thursday, September 20, 2018
Last updated Wednesday, October 25, 2023
9 min read
Background & Context
Duration: Summer '18 Quarter
Institution: DePaul University, Capstone Project
Team: Gerard Panganiban, Abhinit Parelkar, Casey Townsend
Role: Interaction Designer & Developer
Tools & Tech: Adobe XD, Angular, Arduino
Publications:
Design Incubation Colloquium 5.1: DePaul University
UX Collective
YouTube
Originally part of a Human-Computer Interaction Capstone at DePaul University, this project aimed to address the prevalent issue of distraction in the modern world. Inspired by individuals diagnosed with attention-deficit disorders, we sought to explore how technology could assist in creating a more focused environment for users.
Objectives
Our project was centered around user-centered design principles with the goal to eliminate distraction. We aimed to help users manage their tasks more effectively by providing goal-oriented solutions.

Challenge
In an increasingly connected world, distractions are just a click away. Whether it's social media notifications, endless emails, or the allure of a new YouTube video, distractions have become a constant barrier to productivity. The challenge lay in designing a solution that could not only keep users focused but also help them manage their tasks effectively.
Importance
The problem of frequent distractions has real-world consequences that extend beyond mere inconvenience. For people with attention-deficit disorders, the issue is exacerbated, making even simple tasks appear daunting. Addressing this problem carries the weight of enhancing the quality of life for such individuals and improving overall productivity levels for a broader audience.
Target Audience
Initially inspired by individuals with attention-deficit disorders, the project expanded its focus to include anyone struggling with distractions in a world teeming with them. This could range from students trying to focus on their studies, professionals wanting to maximize productivity, to even parents looking to manage household tasks efficiently.
Unique Challenges
The unique challenges faced by our target audience mainly revolve around task management and the frequent interruptions that impede it. For those with attention-deficit disorders, there is an additional layer of difficulty in maintaining focus and sticking to a set schedule.
Research & Discovery
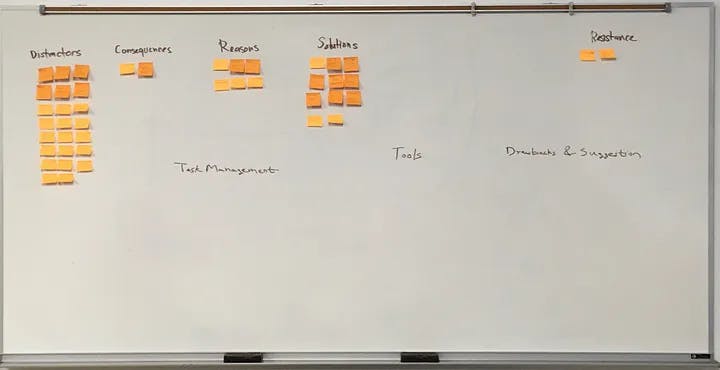
Our research approach was grounded in user-centered design principles. We employed a variety of research methods to gather qualitative and quantitative data that would inform our design decisions.

Research Questions
- How do distractions affect the productivity of individuals?
- What are the most common sources of distractions?
- What features or functionalities do users find most helpful in a task management tool?
Participants
The study involved a total of 24 participants:
- 5 participants for user interviews
- 19 participants for surveys
We initially focused on individuals with attention-deficit disorders before broadening the scope to a more diverse demographic. This expansion allowed us to consider universal and neurodiverse challenges related to distractions and task management.

Key Insights
Through our research, we discovered several key points:
- The majority of participants found it challenging to manage multiple tasks efficiently.
- Frequent interruptions were a common issue, leading to decreased productivity and increased stress levels.
- A significant 73% of participants declared that they used task management tools to assist them in achieving their goals.
Ideation & Prototyping
Ideation
Brainstorming & Sketching
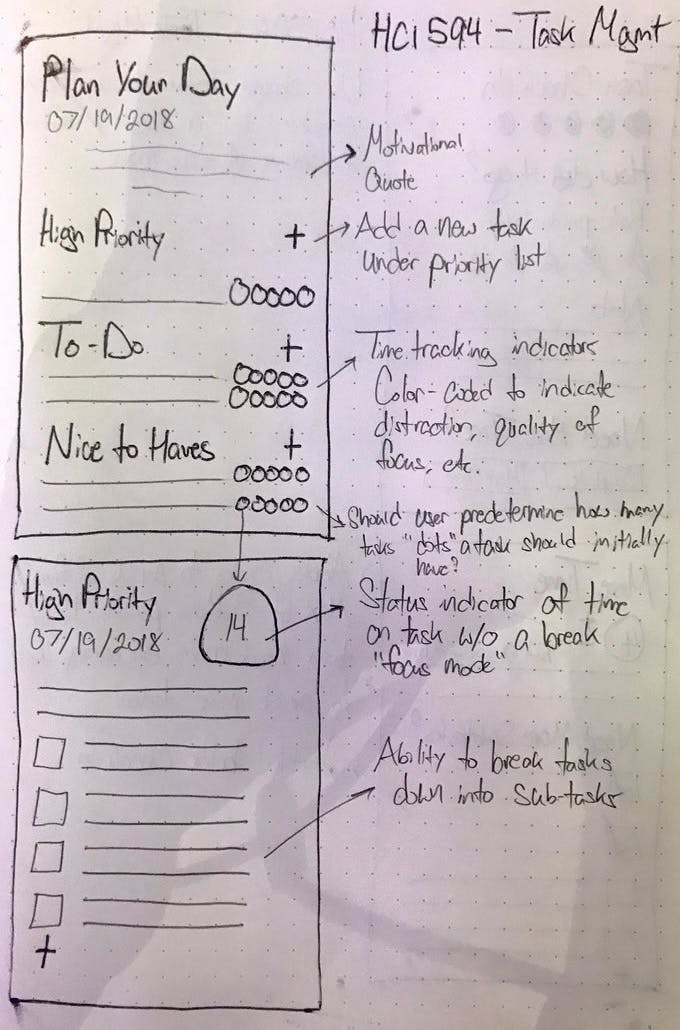
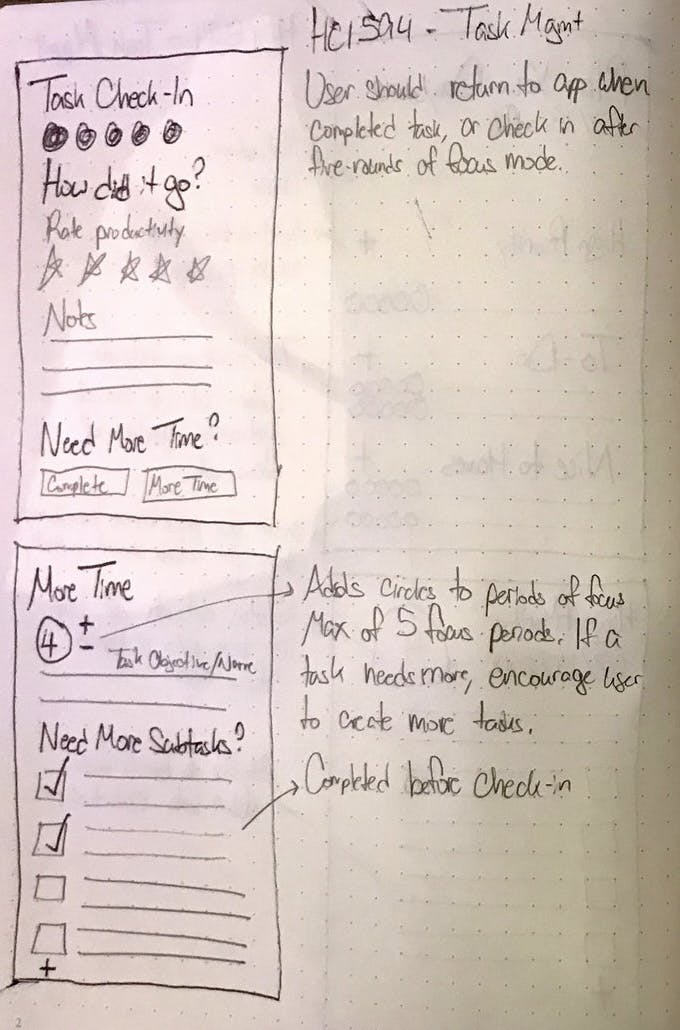
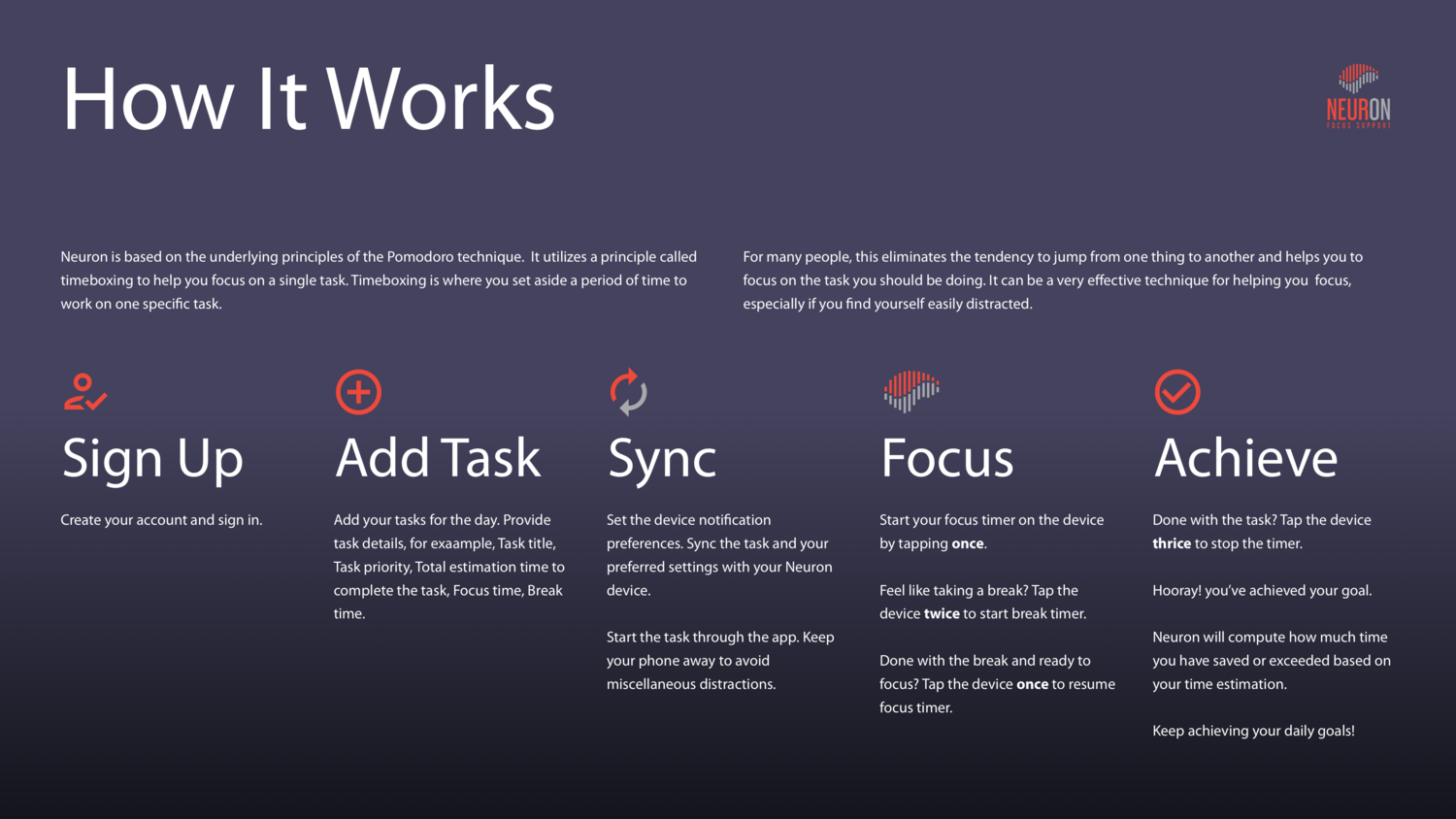
We started our journey with storyboarding and product sketching. Building upon proven methodologies, we adopted the principles of the Pomodoro Technique - a time management method from the late 1980s - as the foundation for our design.



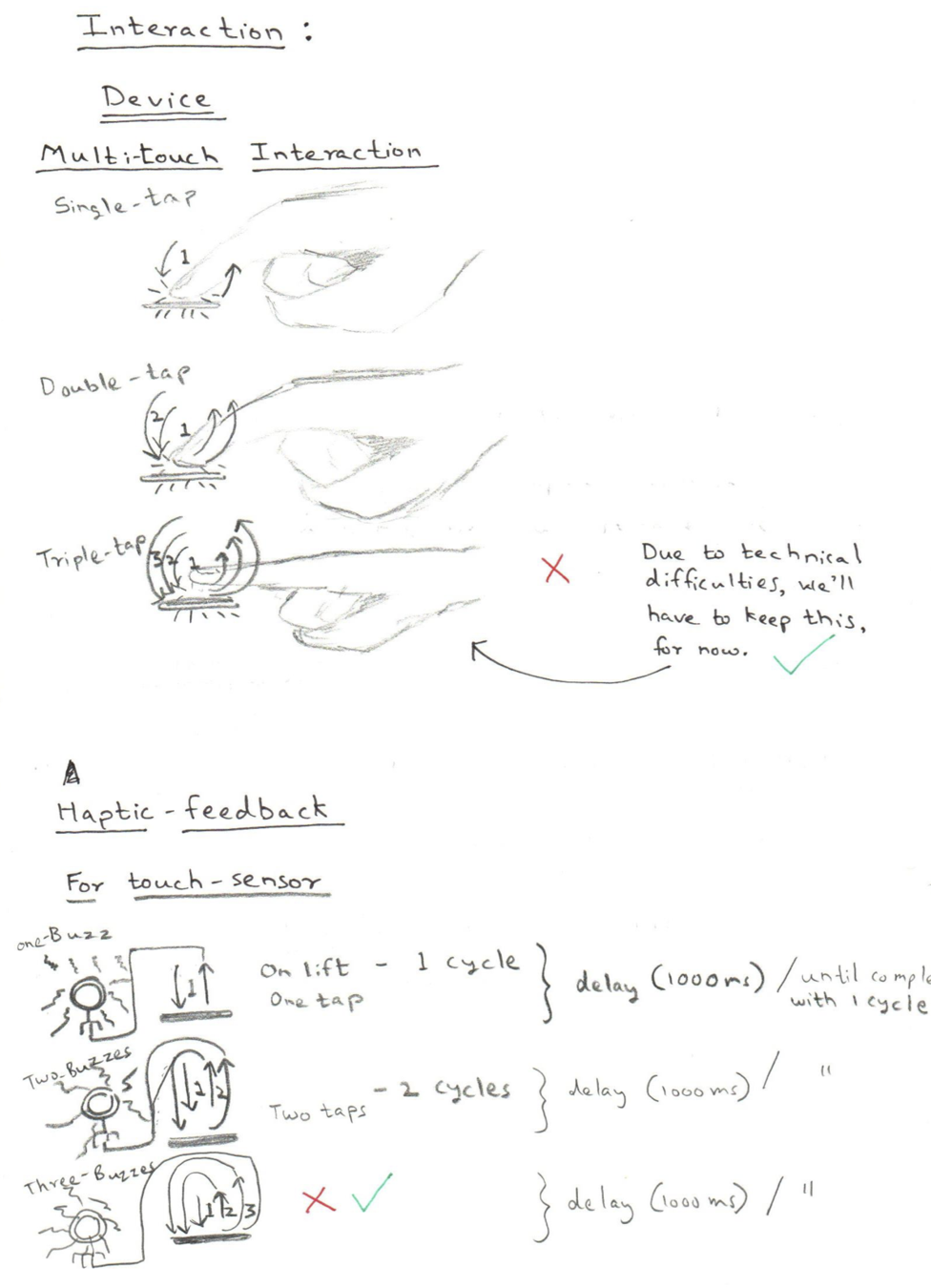
Multi-Modal Communication
With the ambition to create a truly immersive user experience, we incorporated a variety of sensory modalities into our design, including visual cues, auditory signals, and haptic feedback.


Prototyping
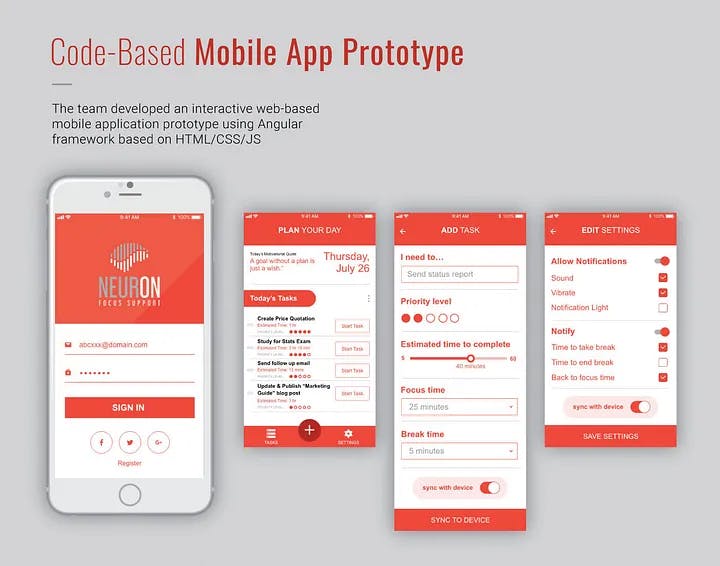
Wireframing & Prototyping Tools
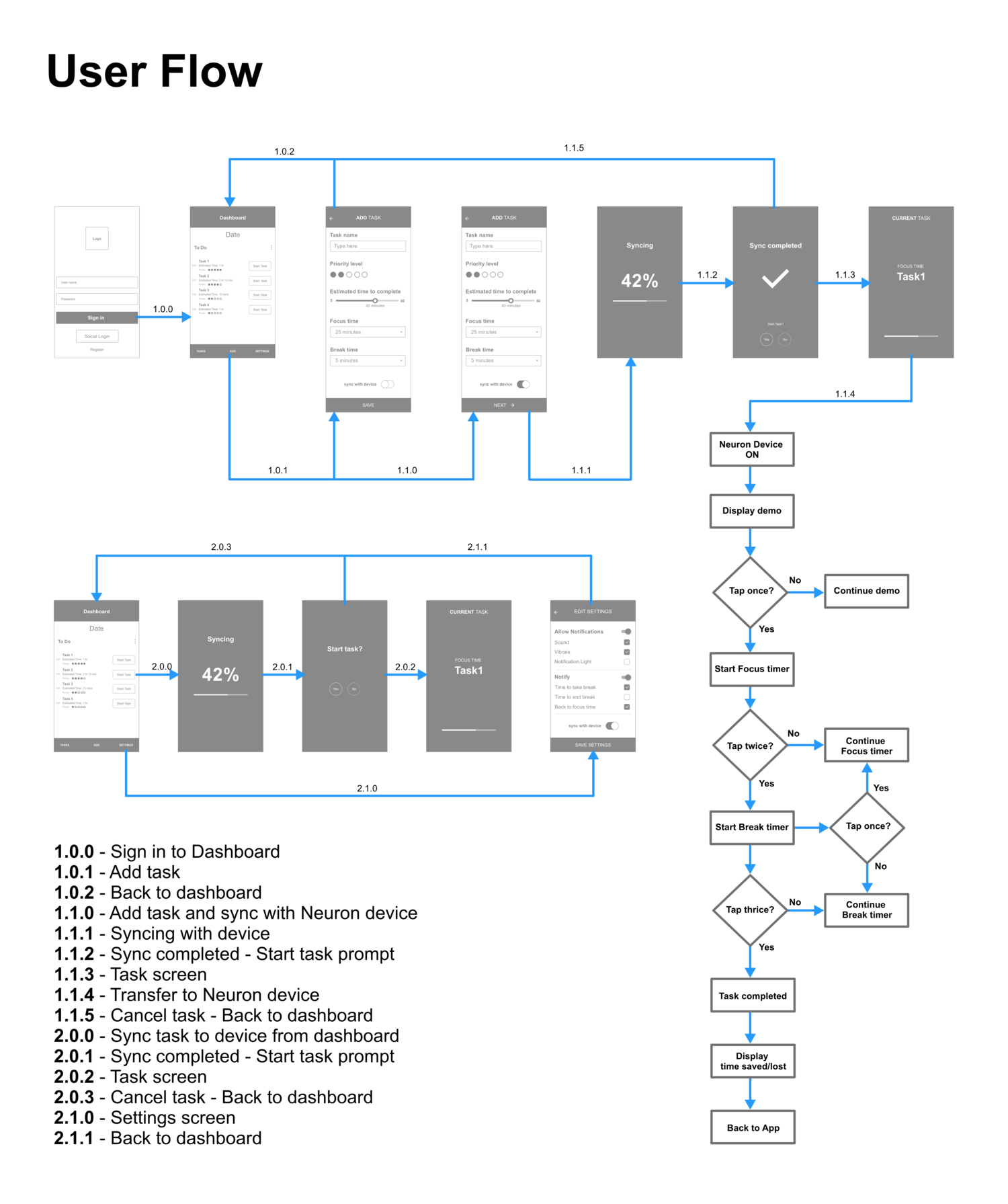
Our initial prototypes took the form of click-through wireframes created in Adobe XD. These wireframes evolved into a code-based prototype, developed using the Angular framework and hosted on Microsoft Azure:
http://hci594-neuron.azurewebsites.net

In response to our research findings and the challenges identified, we opted for a minimalist design to reduce cognitive load. The intuitive layout was aimed at making navigation effortless, and the multi-modal interactions were designed to engage users at multiple sensory levels.

Key Features
The following core functionalities emerged from our ideation and prototyping efforts:
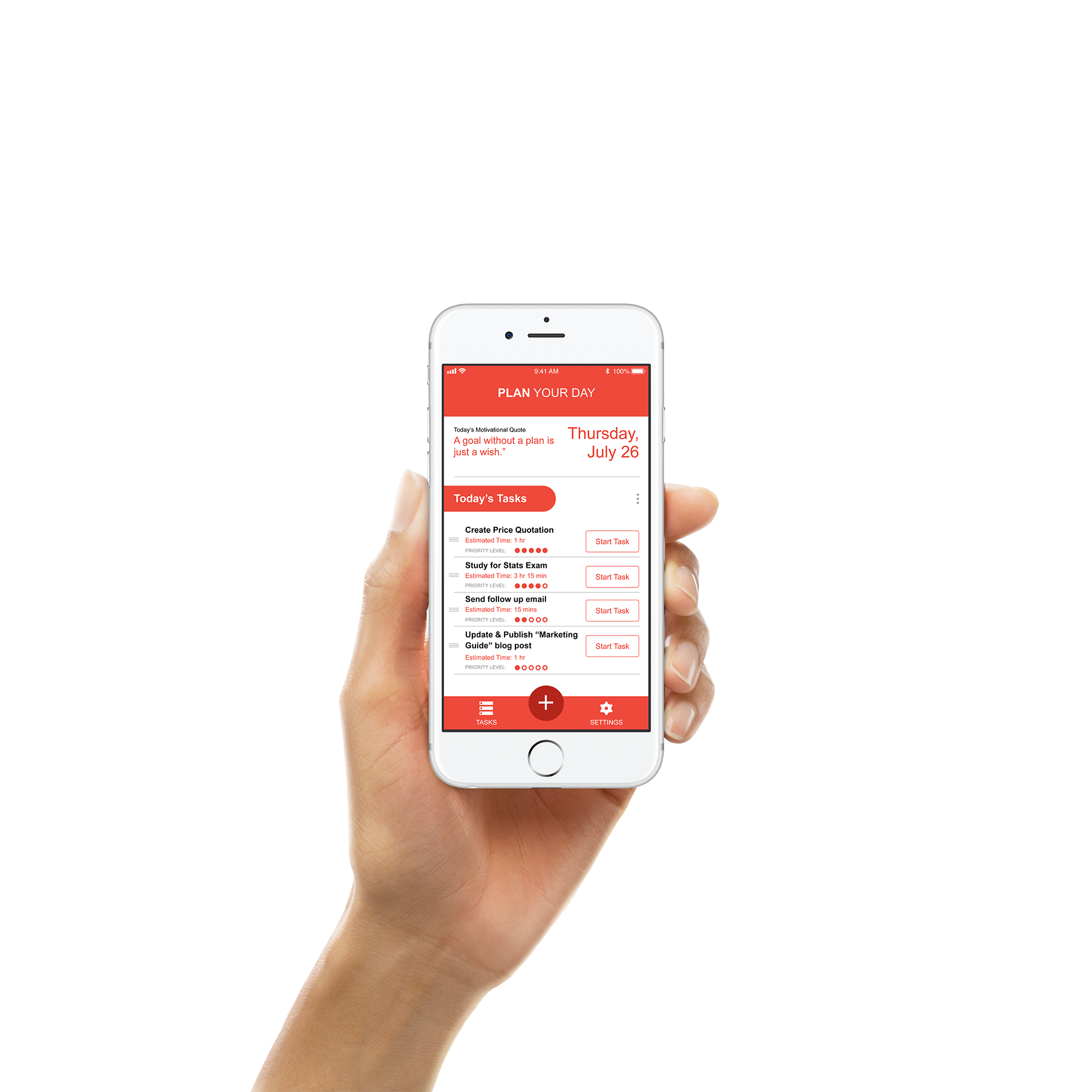
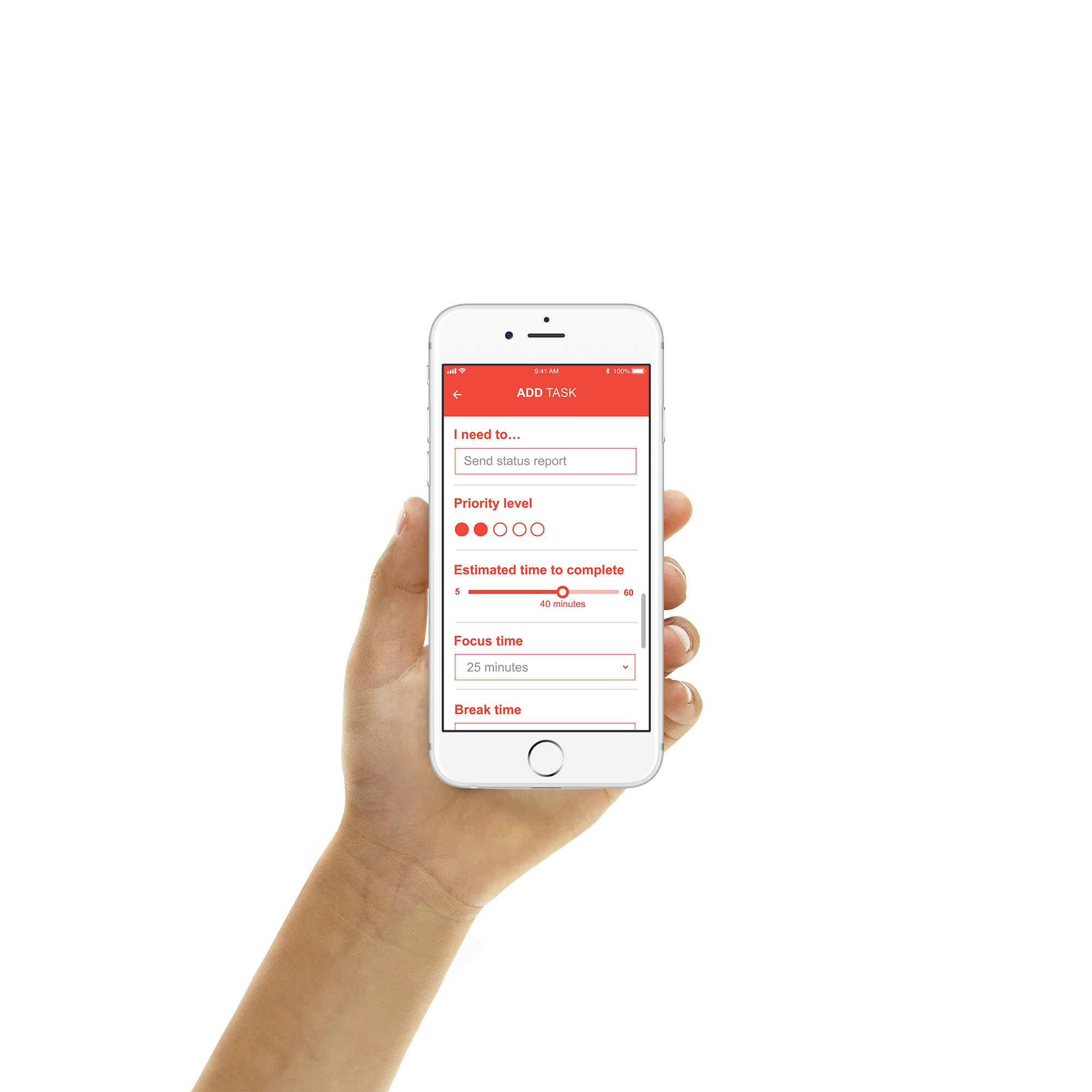
- Task management interface
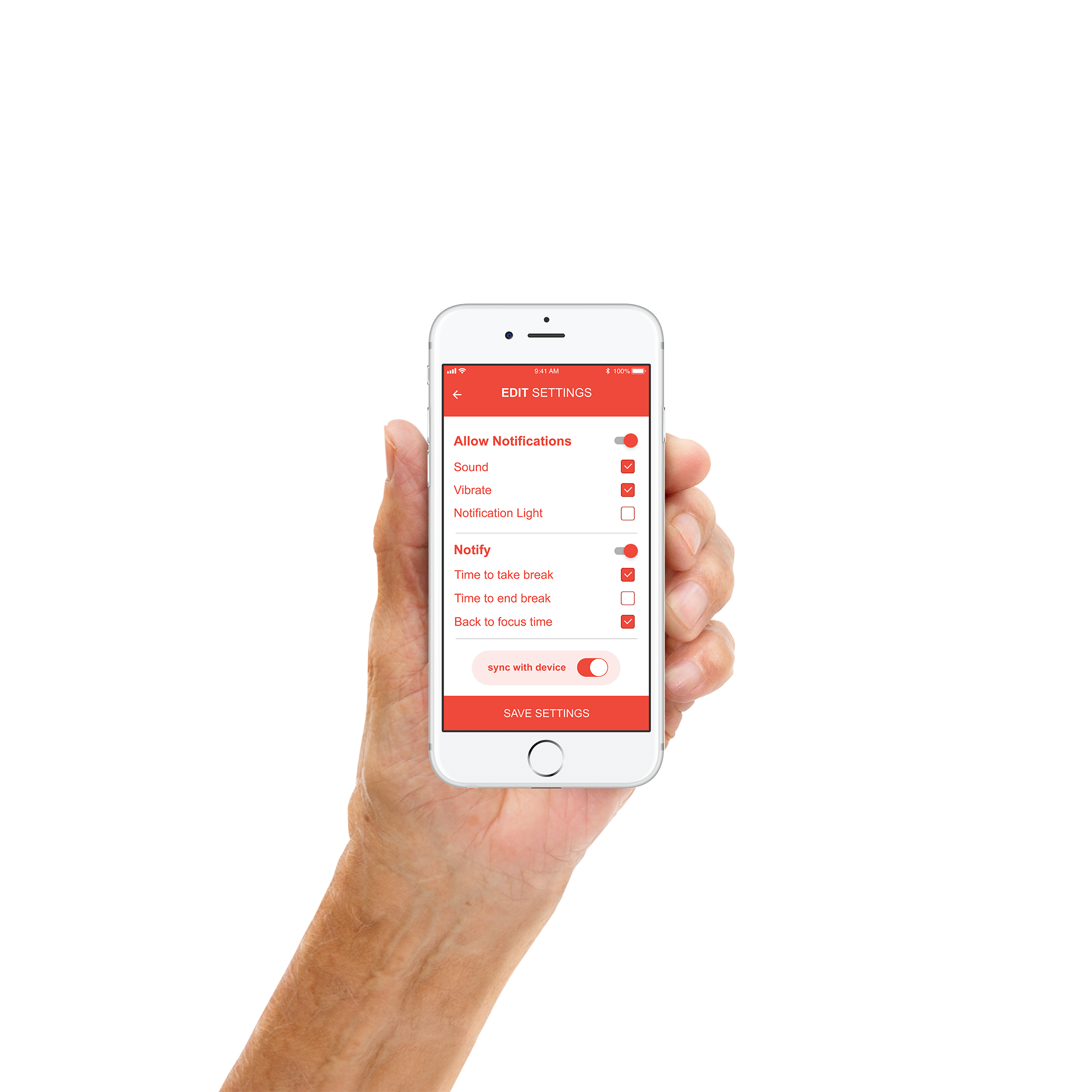
- Customizable notification settings
- Time tracking capabilities
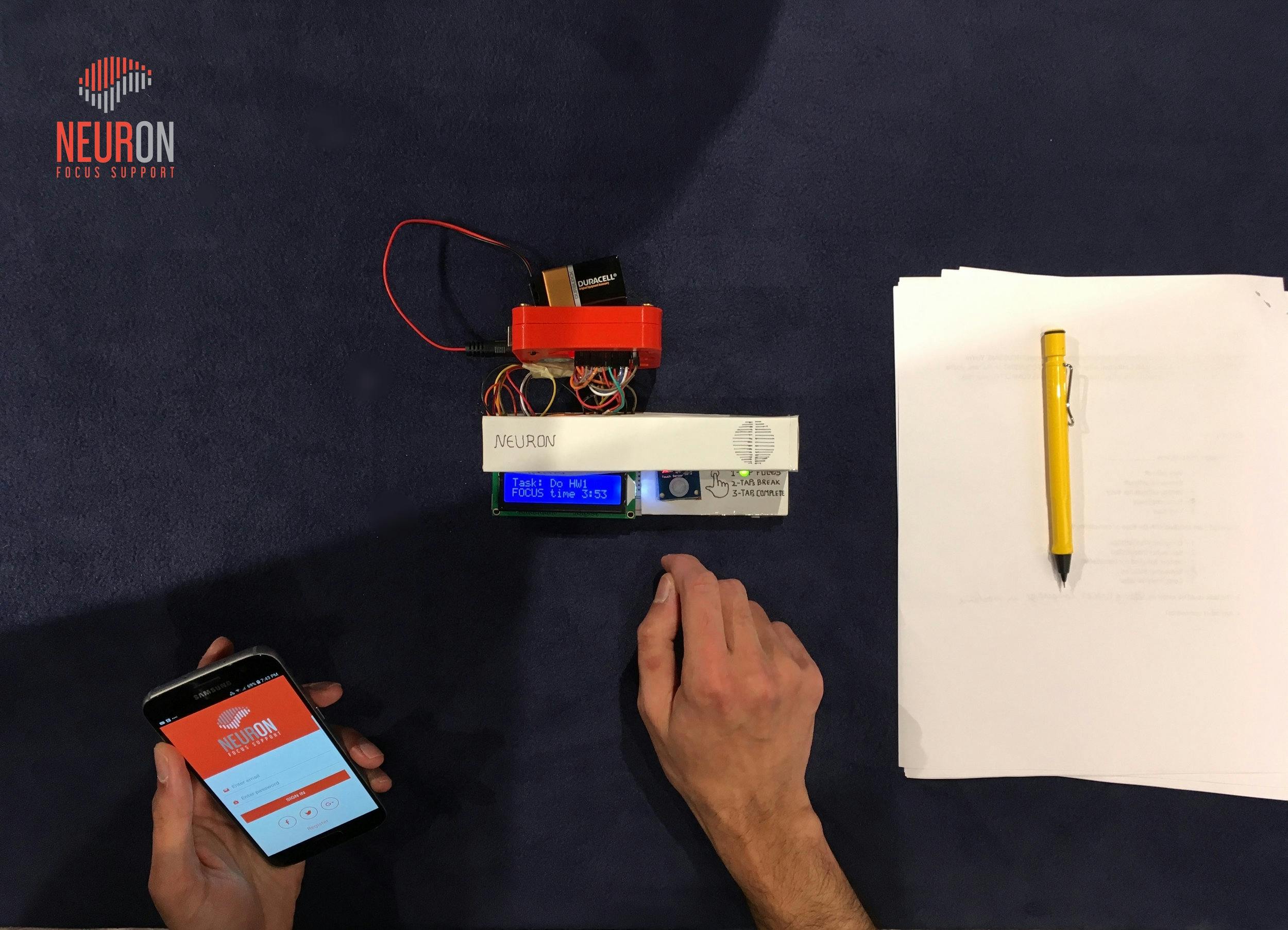
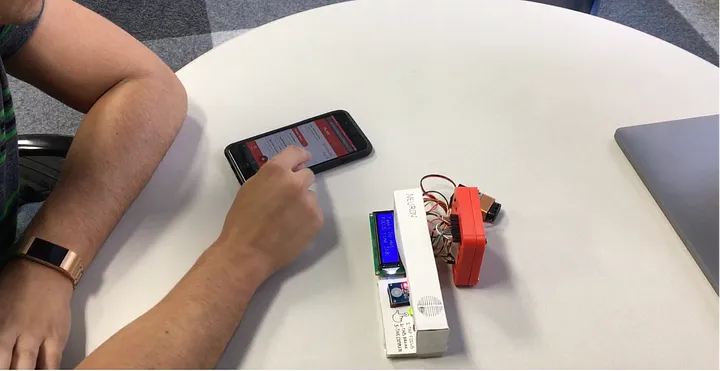
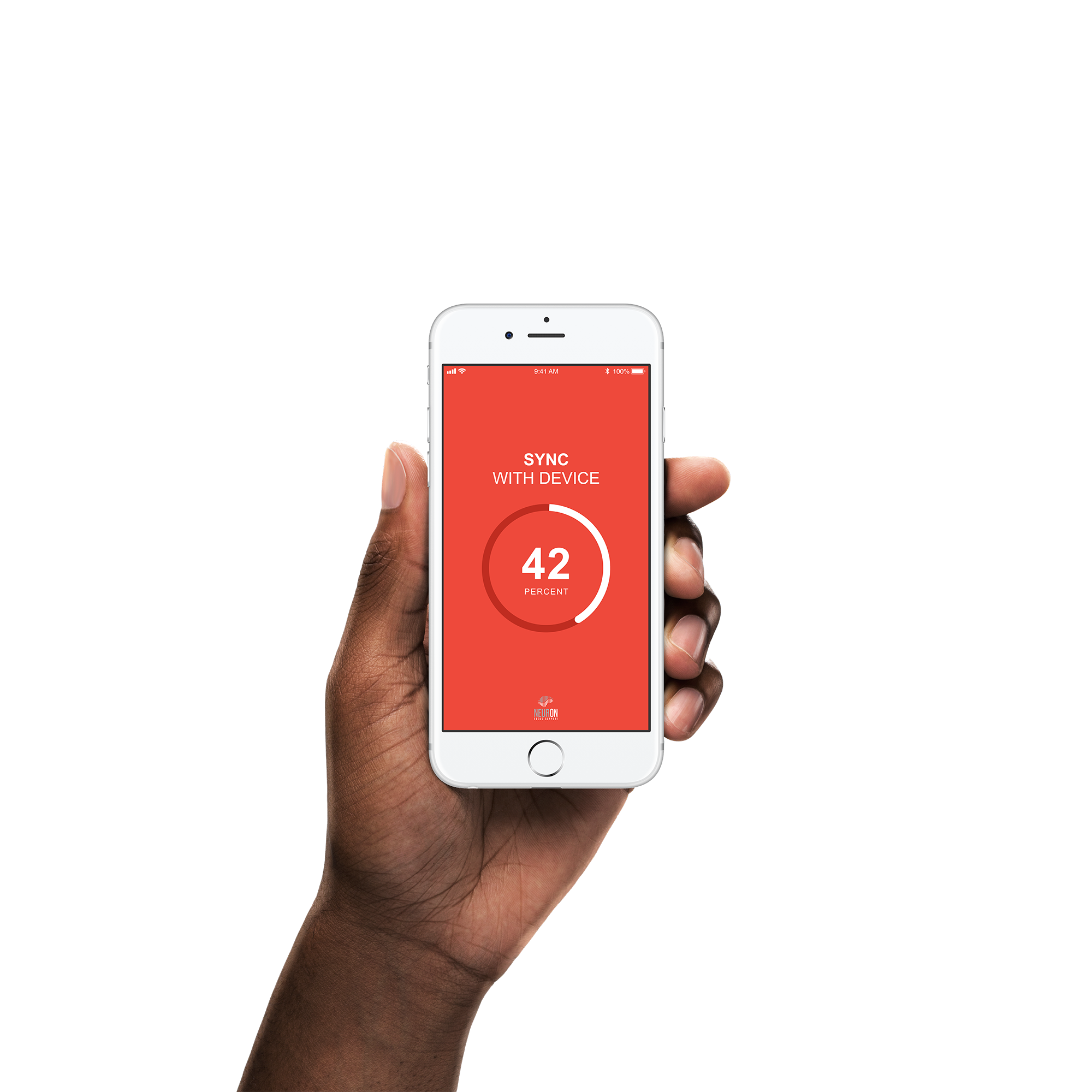
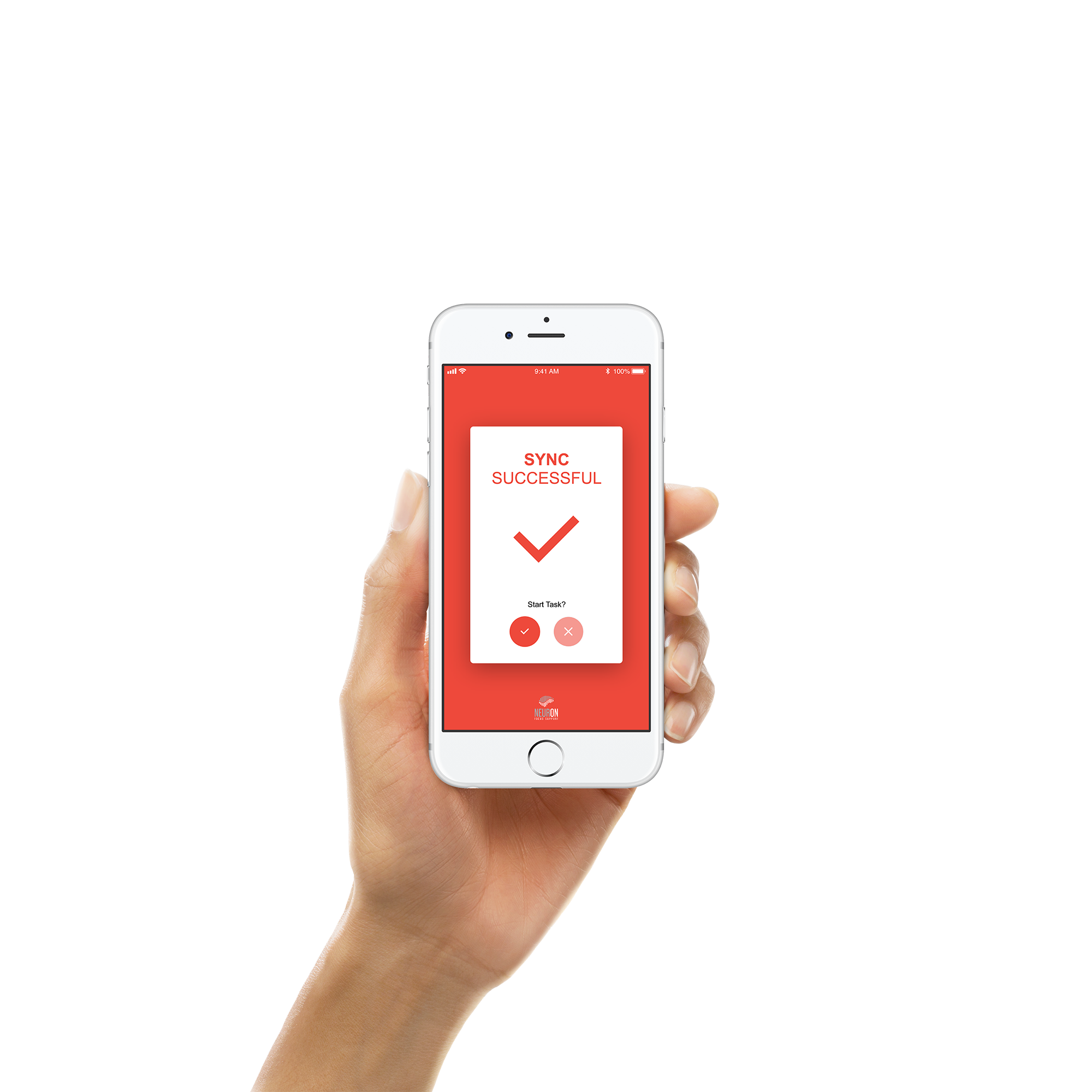
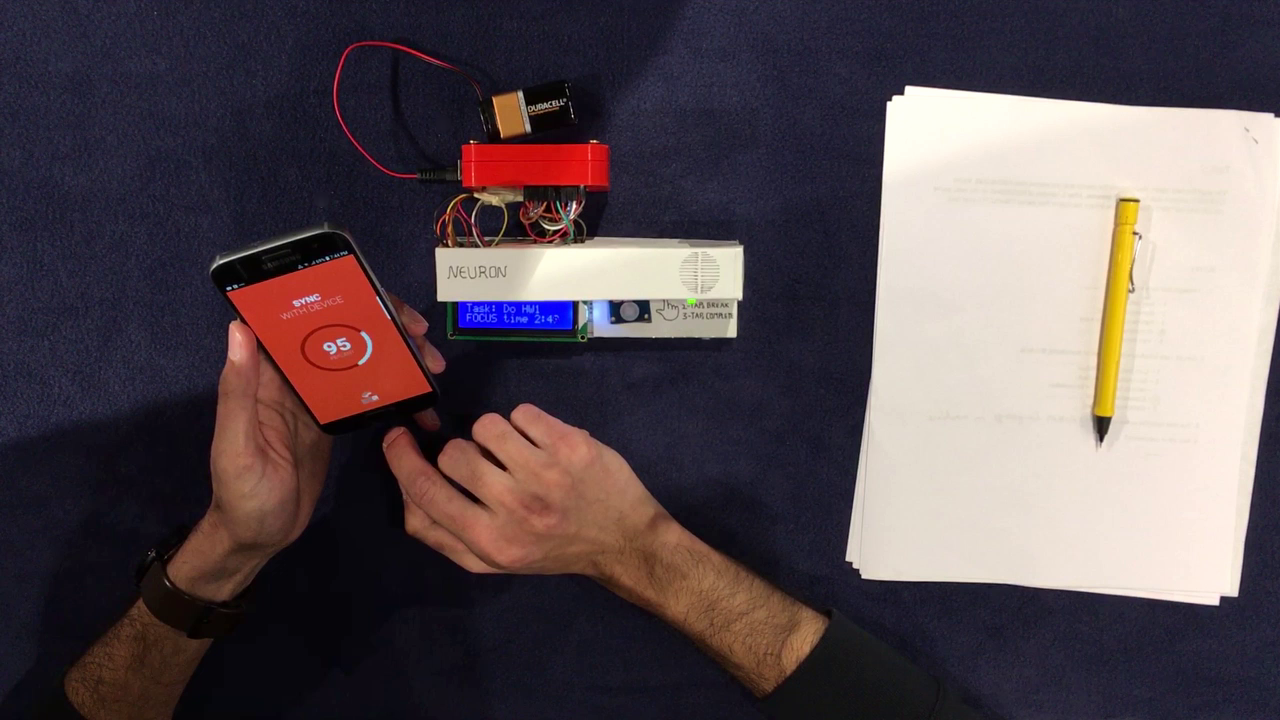
- Syncing capability with a physical device
Usability Testing
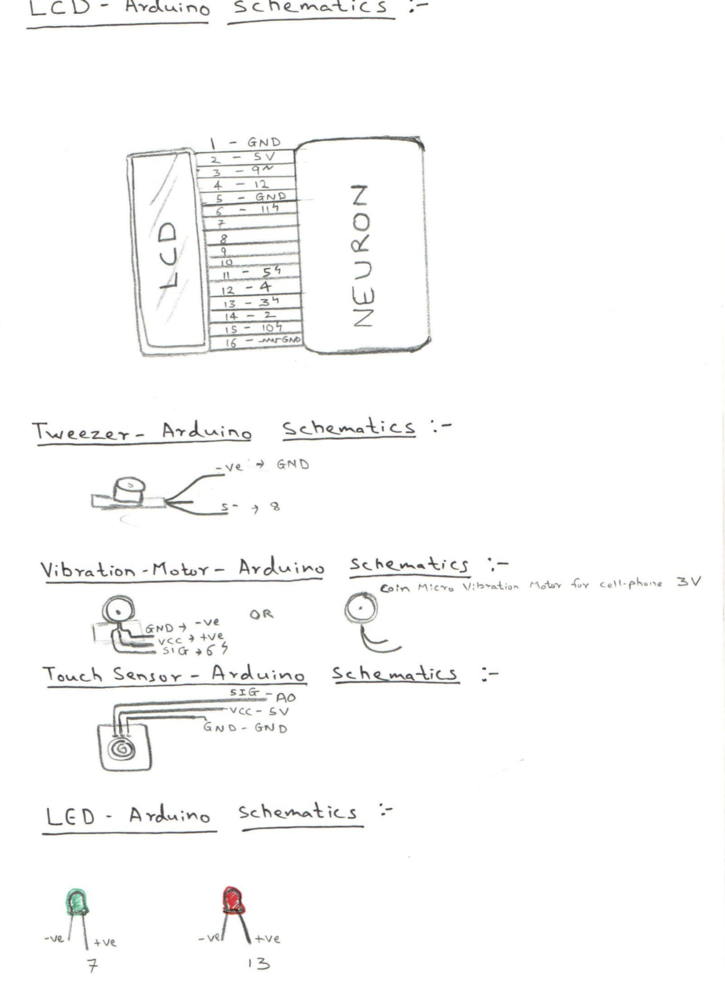
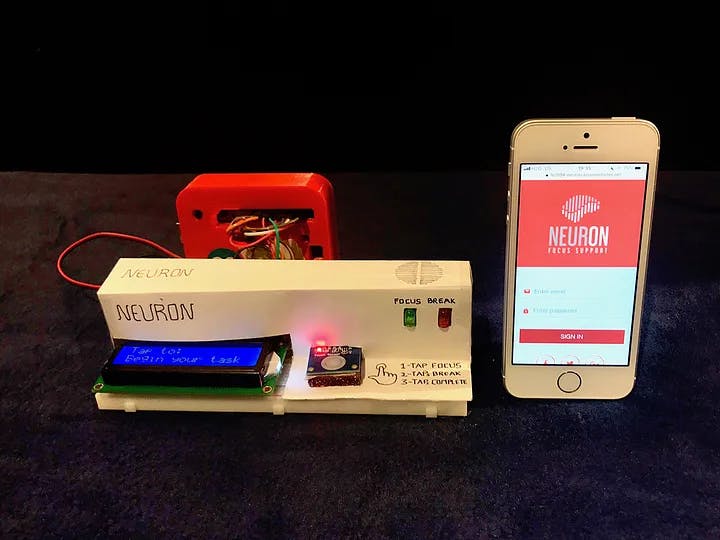
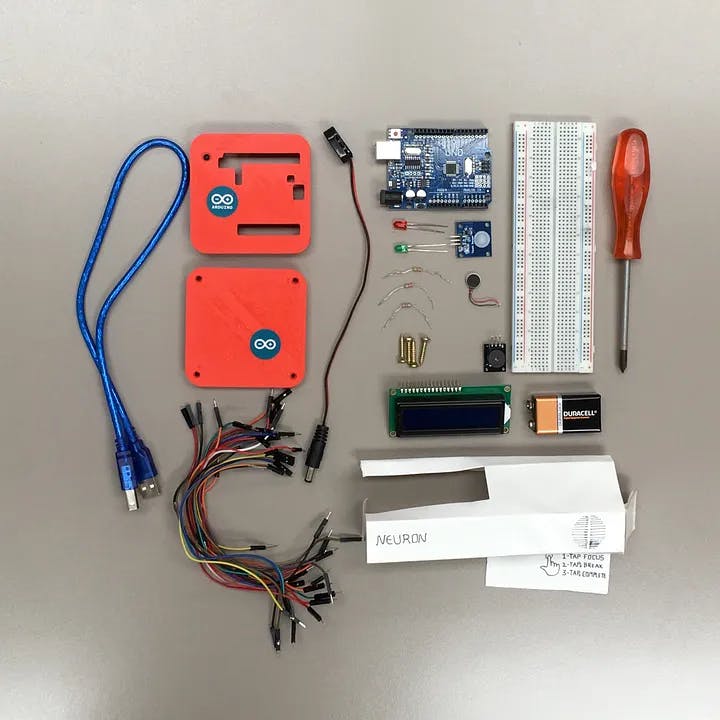
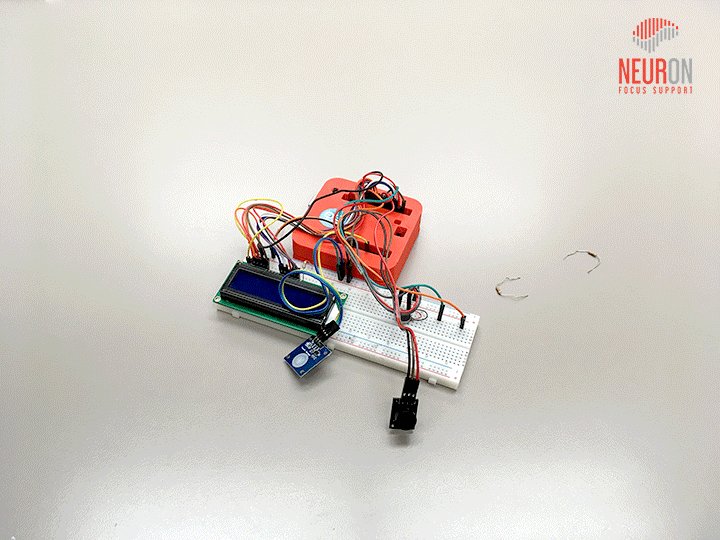
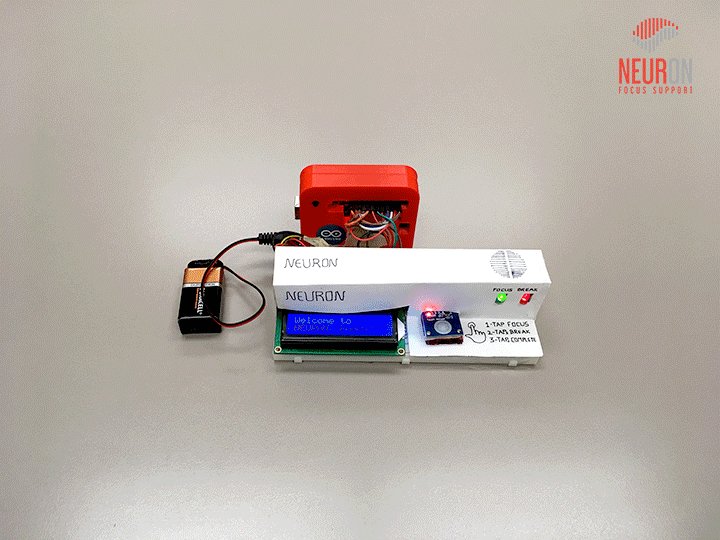
To assess the effectiveness of our design solution, we conducted a series of focused usability tests, each aiming to evaluate different facets of our app and physical device, which was built on Arduino.

Goals
- The first test focused on the app, aiming to understand if the design helped users increase productivity by effectively setting goals, eliminating distractions, and managing tasks. This was an online first-click test using Optimal Workshop's Chalkmark.
- The second test was more device-centric, conducted in-person due to its hardware nature, aiming to evaluate the overall user experience and the integration between the device and the app.

Participants
The initial online test involved 15 participants, while the in-person device evaluation was conducted with 3 participants, limited by time constraints.

Methods
For the usability tests, we leveraged a code-based prototype developed using Angular, which allowed for a more interactive user experience. This was particularly beneficial for evaluating the holistic experience involving both the app and the Arduino-based device.






Key Observations
The tests led to specific insights that informed our design iterations:
- Users appreciated the task management interface but suggested improvements in the notification settings.
- The input field experience could be optimized by using a toggle button instead of a drop-down.
Findings & Insights
Our research highlighted that the phone was the primary distractor for most people. Interestingly, 50% of respondents indicated that they were most of the time affected by procrastination in completing tasks/goals, while 36% felt they were somehow impacted by it.
Click-Through Prototype Results
We conducted click-through usability tests and gathered the following success rates for specific tasks:
- Adding a task: 73% success
- Syncing the app with the device: 93% success in the first instance, 87% in the second
- Changing the notification settings: 67% success
- Starting a task: 80% success

Usability Test Results
- 73% of users were able to successfully identify how to add a new task on the first click.
- Feedback included the suggestion to simplify the Tasks screen and focus more on priority-based task management and taking breaks.
Device-Centric Observations
- Users initially struggled with multi-tap interactions on the Arduino-based device.
- Some users ignored initial demos and instructions, leading to unintended interactions.
- The LED indicators on the device were found to be useful for denoting the current status of an activity.
Key Findings
The usability tests validated many of our design choices but also revealed areas for improvement, such as the notification settings and the input fields on the app.
Lessons Learned
Importance of User Research
The foundational role of user research in shaping our design decisions was evident throughout the project. The specific focus on individuals with attention-deficit disorders provided unique insights into the broader challenges of task management.
Iterative Design & User Feedback
The project validated the importance of an iterative design process. Our various rounds of usability testing and subsequent design tweaks showcased the benefits of ongoing user involvement.
Prototyping Challenges
Working with both digital and physical artifacts posed its own set of challenges. Due to delays in the delivery of device components, the team had to adapt by dedicating the second usability test primarily to the device, affecting the scope and focus of our user evaluations.

Benefits of Code-Based Prototyping
Our choice to use a code-based prototype enhanced the user testing experience, offering valuable insights into interactions with both the app and the Arduino-based device.
Multi-Modal Complexity
Our aim to create a multi-modal experience brought forth unique challenges, especially concerning user interactions with the physical device. This emphasized the need for clear instructions and user guidance.

Key Takeaways
- User expectations can diverge significantly from designer assumptions.
- Time constraints can influence the depth and focus of user testing.
- The feedback loop is invaluable; even small design changes based on user feedback can lead to significant improvements in user experience.
Closing Thoughts
This project began with a simple yet ambitious objective: to eliminate distractions and aid individuals, particularly those with attention-deficit disorders, in staying focused and managing tasks in a goal-oriented manner. The journey—from initial research to ideation, prototyping, and user testing—has been a revealing exploration into the complexities of designing solutions that span both digital and physical interfaces.
Along the way, we experienced firsthand the importance of user-centric research, the value of iterative design, and the unique challenges of integrating digital and physical user experiences. While we made significant strides in achieving our initial objectives, the iterative nature of the design process and the insights gathered from user feedback underscore that improvement is a continual process. These learnings will undoubtedly inform and enrich future endeavors that aim to create impactful user experiences that span both the digital and physical realms.